Tutorial - CSS-Angaben der Templates anpassen
Layout der Templates nach eigenen Wünschen anpassen - Fortsetzung
2. Anpassen der Stylesheet-Datei style.css
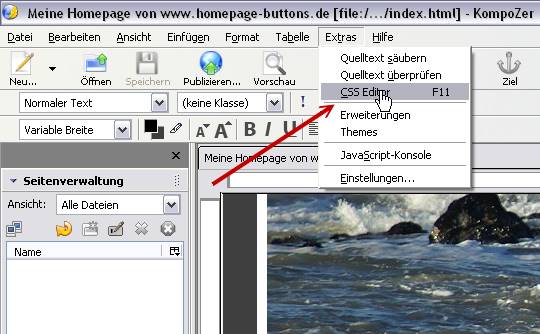
Um auf die zur Index-Datei zugehörigen externen Stylesheet-Datei zugreifen zu können, klicken wir im Kompozer nun auf Extras/CSS Editor wie im nachfolgenden Bild gezeigt oder drücken die F11-Taste.

Im sich nun öffnenden Fenster sehen Sie in der linken Navigation alle Elemente aufgelistet, die für das Layout des Templates sorgen. Der Anfänger ist damit sicherlich erst einmal etwas überfordert, aber ich möchte Sie ermutigen, ein wenig herum zu experimentieren

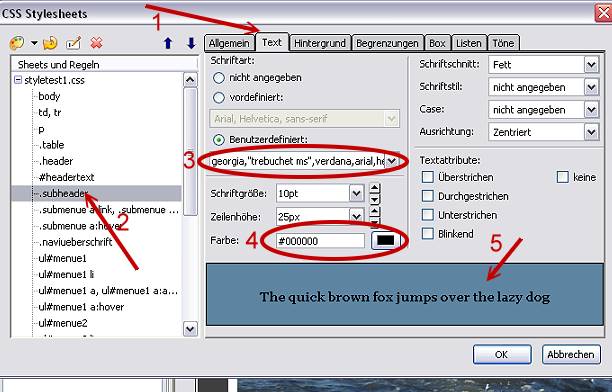
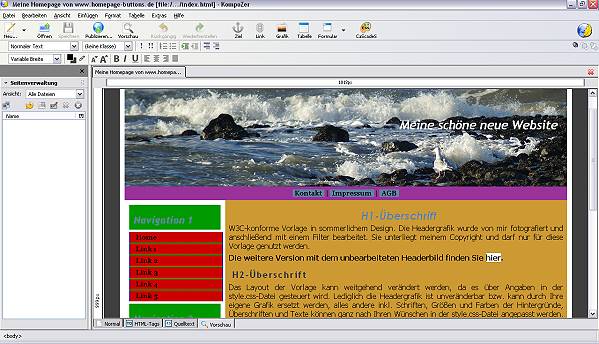
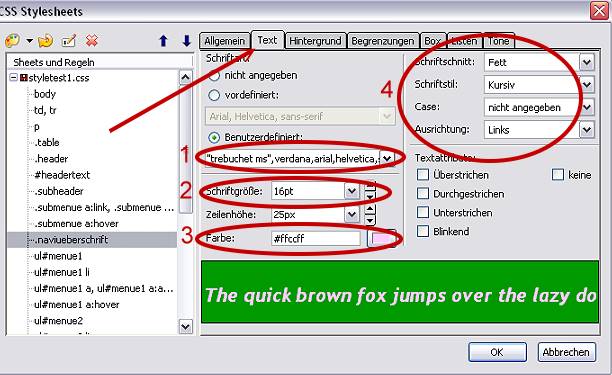
Bitte klicken Sie zuerst auf die Registerkarte "Text" (1), um die Ansicht zu erhalten wie im Screenshot. In einem ersten Übungsschritt beschäftigen wir uns nun wieder mit der blauen Leiste unterhalb der Bilddatei. Diese ist in der linken Navigation mit ".subheader" bezeichnet (2). Bei "Schriftart" sehen Sie, dass die im Template vorgegebenen Farben von mir benutzerdefiniert wurden und dort die Schriftarten "georgia, "trebuchet ms", verdana..." eingesetzt wurden. (Wer gerne wissen möchte, warum mehrere Schriften genannt wurden, dem möchte ich an dieser Stelle die Erklärungen im kleinen HTML-Kurs unter Schriftfarbe, Schriftgröße und Schriftart empfehlen, dies würde hier im CSS-Tutorial zu weit führen.) Bei "Farbe" (4) sehen Sie, welche Schriftfarbe in der Vorlage voreingestellt ist und im Feld darunter (5) wird Ihnen das Ergebnis aus Schriftarten, -farben und Hintergrund angezeigt. Der dort gezeigte Text ist nicht in der eigentlichen Vorlage vorhanden, dies ist ein sehr beliebter Dummytext, der vom Programm vorgegeben wird!
Im nächsten Schritt werden wir ein wenig mit "exotischen" Farben üben, um einfach mal ein Gefühl für die individuell anpassbaren Möglichkeiten von Farb- und Schriftgestaltung zu bekommen. Die Originaldateien haben Sie ja als ZIP-Datei gut weggepackt. :)

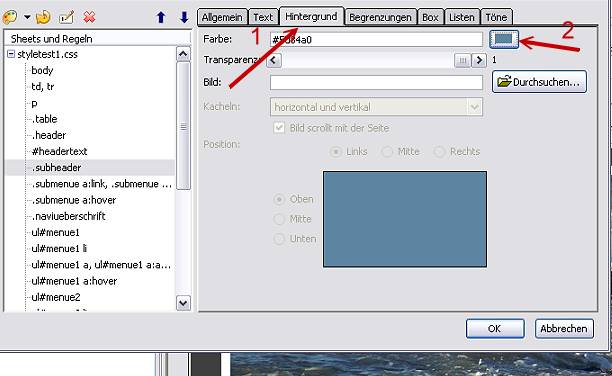
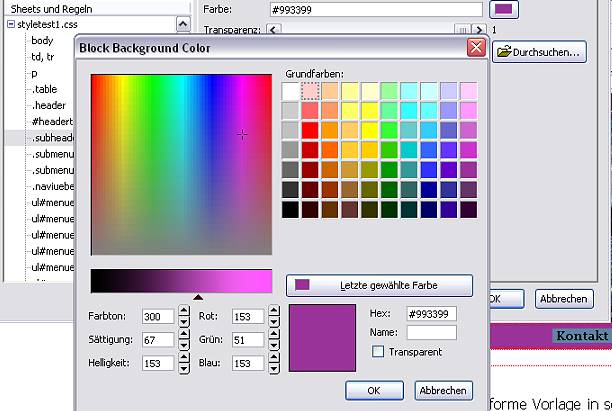
Als nächstes wechseln wir zum Reiter "Hintergrund" (links immer noch ".subheader" aktiviert!) und klicken dann auf das kleine Icon rechts neben dem Hexadezimalwert für die aktuelle Farbe (2). Es springt ein weiteres Fenster auf, das eine große Auswahl an Farben anbietet. Wir klicken für unsere Übung einfach mal auf eine extrem vom Original abweichende Farbe, einfach um mal zu sehen, wie sich das auswirkt.

Wir klicken auf okay und verfahren genauso mit weiteren beliebigen Einträgen auf der linken Seite. Das Ergebnis könnte so aussehen:

Sicherlich ist diese Farbkomposition nicht das, was Sie mit der Vorlage letztendlich vorhatten, aber dieses Vorgehen ist halt gut zum Üben und wir haben ja die Original-ZIP-Datei ja an einem sicheren Ort gespeichert, so dass wir nach Beendigung der Übung beruhigt auf das Original zurückgreifen können.
Mit den Texten können wir natürlich genauso wie mit den Hintergrundfarben verfahren. Dazu klicken Sie auf die Registerkarte "Text". Wie bereits vorher kurz erwähnt, können Sie hier die Schriftart anpassen (1), die Größe (2), die Zeilenhöhe (3) und die Farbe (4). auf der rechten Seite können weitere Formatierungen wie Schriftschnitt, -stil und Anordnung angepasst werden (4). Testen Sie einfach ein wenig.

Abschließend ist natürlich zu erwähnen, dass die hier angebotenen Vorlagen so konzipiert sind, dass sie so wie sie sind im Normalfall "nur" noch mit Text befüllt werden müssen, aber falls es den einen oder anderen Anpassungswunsch Ihrerseits geben sollte, können Sie (hoffentlich) mit diesem kleinen Tutorial selbständig diese Änderungen vornehmen.