Wie kann ich die CSS-Angaben in einer Homepagevorlage anpassen?
Layout der Templates nach eigenen Wünschen anpassen
Die meisten der auf www.homepage-buttons.de angebotenen Templates sind in unterschiedlichem Umfang in Farben und Schriften den eigenen Wünschen gemäß anpassbar, teilweise sogar komplett. Dies wird durch die weitgehende Trennung von Inhalt (in der html-Datei) und Layout (in der CSS-Datei) ermöglicht.
Auf dieser Seite möchte ich nun eine kleine Anleitung geben, die es speziell dem Laien ermöglicht, eigene Layoutwünsche umzusetzen.
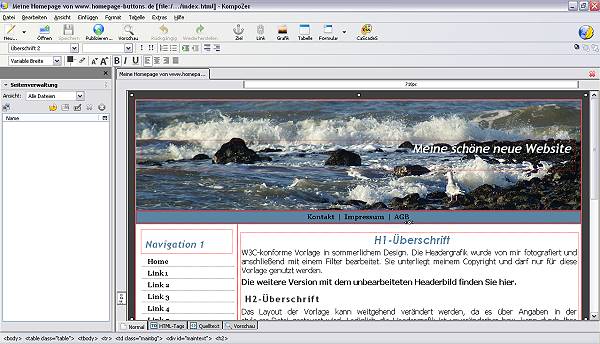
Auf der Seite HTML-Editoren habe ich bereits eine Reihe von unterschiedlichen Programmen vorgestellt, mit denen man die Templates bearbeiten kann. Dem Neuling, der eine Webvorlage am liebsten wie ein Word-Dokument bearbeiten möchte und rein gar nichts oder sehr wenig von HTML versteht, sei an dieser Stelle gerne noch einmal der Kompozer ans Herz gelegt, mit dem die folgenden Beispiele anschaulich gemacht werden sollen. Der Download dieses kostenlosen Programmes ist schnell erledigt und schon kann es losgehen. Als Beispieltemplate bearbeite ich nun im Folgenden die Vorlage 4_2, deren Layout vollständig verändert werden kann.
1.) Öffnen der index.html-Datei mithilfe des WYSIWYG-Editors Kompozer
Zuerst öffnen wir den Editor und dann die Datei index.html der Vorlage 4_2, die sie sich natürlich bereits heruntergeladen, am gewünschten Ort auf Ihrer Festplatte gespeichert und entzippt haben. ACHTUNG: in diesem Tutorial werden wir ein wenig mit den Dateien herumexperimentieren. Daher möchte ich Sie bitten, die Original-ZIP-Datei sicher zu speichern, so dass Sie die Ursprungsdateien jederzeit wiederfinden! Die index.html-Datei sieht dann in der Normalansicht wie folgt aus:

Sie klicken nun unten auf die Vorschauansicht. Den Text der Vorlage können Sie jetzt bequem in dieser Vorschauansicht bearbeiten, sprich: Ihren eigenen Text einfügen und den Dummytext entfernen. Mit dem Befüllen der Index-Datei wollen wir uns an dieser Stelle nicht näher befassen, sondern wir schauen in diesem Tutorial auf die Layout-/Formatierungsmerkmale, deren Daten sich in der ausgelagerten style.css-Datei befinden.
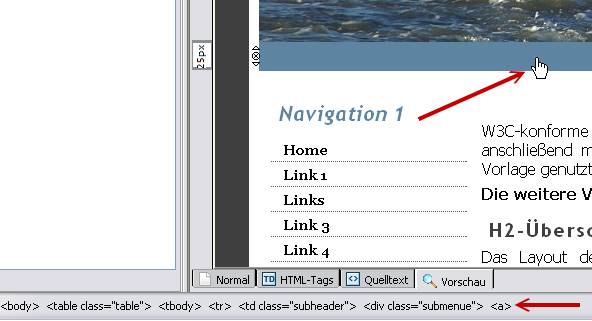
Klicken Sie nun mit der Maus einfach mal in der Vorlage auf den blauen Balken unterhalb des Fotos und schauen auf die Statuszeile. Dort sehen Sie, auf welche Style-Elemente in dem blauen Balken generell zugegriffen wird. Die Fülle der aufgezählten Elemente ist für den Neuling im Moment sicherlich noch recht verwirrend, aber keine Angst, Sie müssen nun nicht alle Elemente verändern, um das Blau in eine andere Farbe zu verwandeln. Ich wollte an dieser Stelle lediglich darauf hinweisen, wo Sie kompakt sehen können, welche Teile der Stylesheet-Datei angesprochen werden.

Auf der folgenden Seite schauen wir uns genauer an, wie wir die einzelnen Werte abändern können.